whats-cookin-good-lookin
What’s Cookin’ Good Lookin’
Kal, Lourdes, and Kyles Recipe Repository
- Clone the repo from github.
- Cd into the directory from your terminal and install the project dependencies:
- Run
npm installornpm iin the terminal
- Run
- To see the HTML page:
- Run
npm startin the terminal - Press
ctrl/cmd + cto exit
- Run
- Copy the local host address from your terminal and add to your web browser to see the HTML page
- To see the tests:
- Run
npm testin the terminal
- Run
To run the server used, locally, please clone and follow the instructions from this repo.
Table of Contents
- About the Project
- Contributors
- Technologies Used
- Instructions on Use
- Challenges and Wins
- Project Overview and Goals
- Deploy Link
About the Project
Do you love recipes and food? Maybe your food life needs a little refresh and you want a custom recipe to make or share, __Kal, Lourdes, and Kyle’s Recipes__ has got you covered!
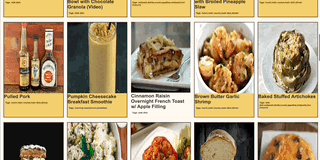
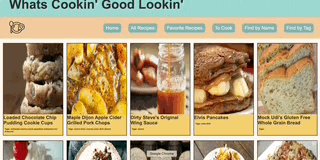
Have fun with our All Recipes Page to see a variety of recipes, ingredients, and tags. See one you can’t live without? Then hit the Star button on the recipe details, and it will add to the Favorite Recipes section!
If you would like to filter by name or tag, go ahead and click the Find By Name or Find By Tag button.
Home Button is in the top left of the screen and will return you to the main screen.
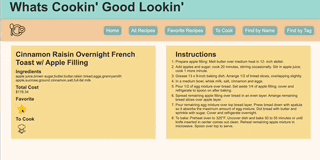
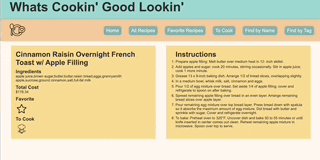
Moreover we have a space for a user pantry where users can add all the ingredients in their pantry. The recipe details will allow you to check if you have enough ingredients to cook a recipe. If so, you can click the green cook arrow and cook a recipe! This will take away ingredients from your pantry so you don’t have to worry about doing your own accounting. Similarly, it’ll track how many times you’ve cooked the recipe. You’re welcome.
Contributors
Technologies Used
- Javascript
- HTML
- CSS
- Mocha
- Chai
- Webpack
- Fetch API
- WAI-ARIA
Instructions on Use
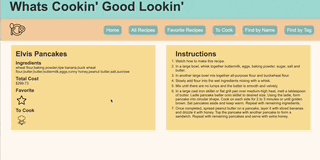
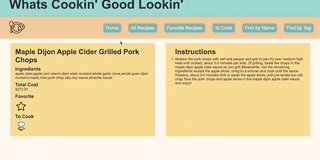
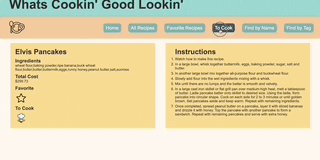
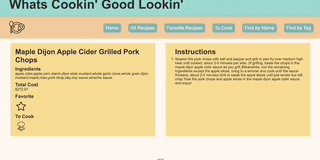
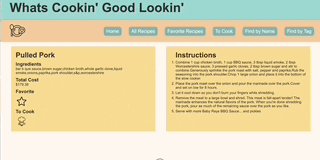
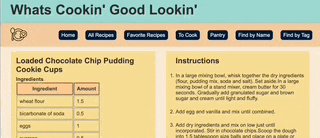
- Click on individual recipes to show more info about them.
- Click the image on the top left the navigation bar to go to the home page.
- Click on the filter buttons to filter by name or tag.
- Add or remove a favorite recipe by clicking the recipe icon
- filter your own recipes by tag or by name!
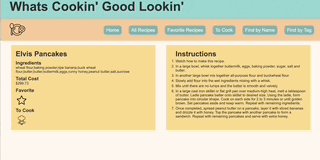
- Add or remove a recipe to cook by clicking the to cook icon
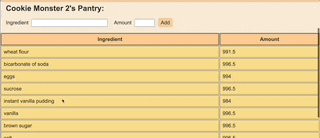
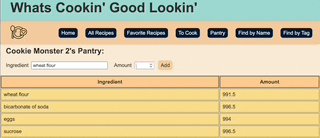
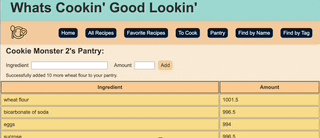
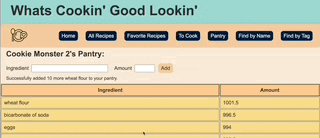
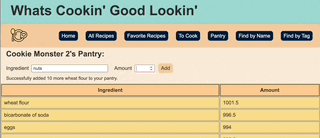
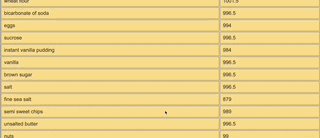
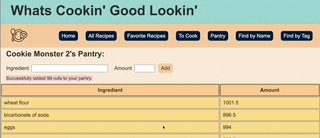
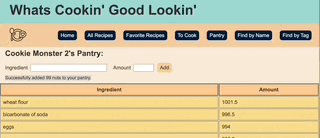
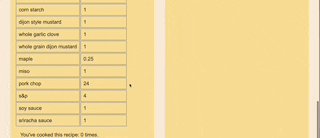
- You can add ingredients to your pantry by filling in the ingredient form and clicking ‘add ingredient’.
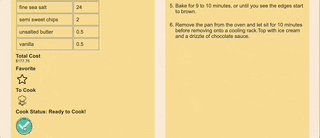
- When a recipe is ready to be cooked, you’ll be able to click a green check icon and cook a recipe!
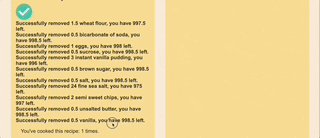
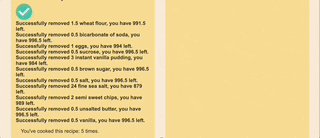
- Cooking a recipe atutomatically removes ingredients from your pantry informs you about how many times you’ve cooked it.
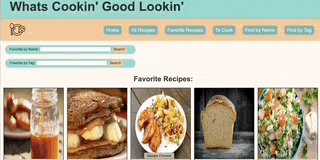
Demo of What’s Cookin’ Good Lookin’
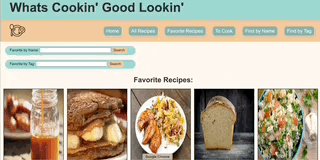
- Upon loading the website, you are able to click ‘All Recipes’ button to view all options, then favorite/unfavorite and click/un-click ‘To Cook’ button.

- You’re able to view all favorite recipes under ‘Favorite Recipes’ and search within your favorites by name.

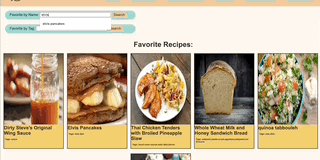
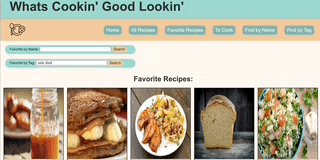
- As well as search within your favorites by tag.

- You can view your selected to cook favorites under ‘To Cook’ button.

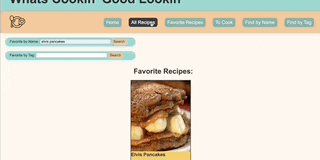
- You can search through all the recipes specifically by name.

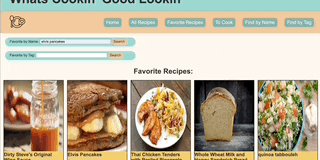
- You are able to sort through all recipes by tag.

- You are able to add ingredients to your pantry.

- You are able to add brand new ingredients to your pantry.

- You are able to cook a recipe and see how many times you’ve cooked it.

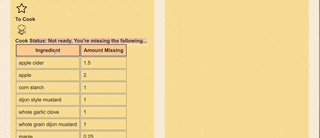
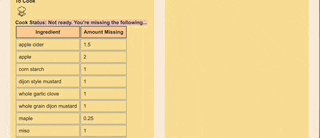
- Finally, you are able to see what ingredients you’re missing for each recipe.

Hope you enjoy using What’s Cookin’ Good Lookin’!
Challenges and Wins
Challenges
- Was not able to implement Fetch POST fully
- Accounting for every sad path
Wins
- Displaying ingredients used and remove those ingredients from a users pantry
- Building classes that interact with each other
Project Overview And Goals
- Build an interactive recipe website that will show you many different types of recipes.
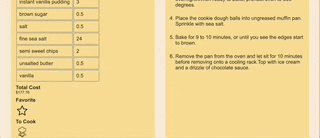
- Be able to see all recipe ingredients and the cost of individual ingredients and the total cost for the recipe.
- Be able to favorite recipes to save for later.
- Have pictures for each recipe.
- Be able to toggle between different views.
- Work with fetch to GET and POST from/to our API.